COLOR SPACE CONVERSION
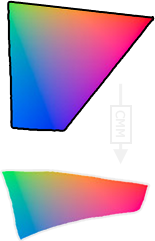
Color space conversion is what happens when a Color Management Module (CMM) translates color from one device's space to another. Conversion may require approximations in order to preserve the image's most important color qualities. Knowing how these approximations work can help you control how the photo may change — hopefully maintaining the intended look or mood.
RGB Profile
(RGB Space)

CMYK Profile
(CMYK Space)
BACKGROUND: GAMUT MISMATCH & RENDERING INTENT
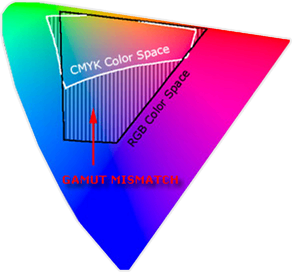
The translation stage attempts to create a best match between devices — even when seemingly incompatible. If the original device has a larger color gamut than the final device, some of the those colors will be outside the final device's color space. These "out-of-gamut colors" occur with nearly every conversion and are called a gamut mismatch.
 CMYK Color Space
CMYK Color Space(Destination Space)

Each time a gamut mismatch occurs, the CMM uses the rendering intent to decide what qualities of the image it should prioritize. Common rendering intents include: absolute and relative colorimetric, perceptual, and saturation. Each of these types maintains one property of color at the expense of others (described below).
PERCEPTUAL & RELATIVE COLORIMETRIC INTENT
Perceptual and relative colorimetric rendering are probably the most useful conversion types for digital photography. Each places a different priority on how they render colors within the gamut mismatch region. Relative colorimetric maintains a near exact relationship between in gamut colors, even if this clips out of gamut colors. In contrast, perceptual rendering tries to also preserve some relationship between out of gamut colors, even if this results in inaccuracies for in gamut colors. The following example demonstrates an extreme case for an image within a 1-D black-magenta color space:

A = Wide Gamut Space
B = Narrow Gamut Space (Destination Space)
| Relative Colorimetric | |
|---|---|
| A | |
| ↓ |  |
| B | |
| Converted Image: | |
 |
| Perceptual | |
|---|---|
| A | |
| ↓ |  |
| B | |
| Converted Image: | |
 |
Note how perceptual maintains smooth color gradations throughout by compressing the entire tonal range, whereas relative colorimetric clips out of gamut colors (at center of magenta globules and in the darkness between them). For 2D and 3D color spaces, relative colorimetric maps these to the closest reproducible hue in the destination space.
Even though perceptual rendering compresses the entire gamut, note how it remaps the central tones more precisely than those at the edges of the gamut. The exact conversion depends on what CMM is used for the conversion; Adobe ACE, Microsoft ICM and Apple ColorSynch are some of the most common.
Another distinction is that perceptual does not destroy any color information — it just redistributes it. Relative colorimetric, on the other hand, does destroy color information. This means that conversion using relative colorimetric intent is irreversible, while perceptual can be reversed. This is not to say that converting from space A to B and then back to A again using perceptual will reproduce the original; this would require careful use of tone curves to reverse the color compression caused by the conversion.
ABSOLUTE COLORIMETRIC INTENT
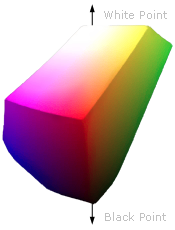
Absolute is similar to relative colorimetric in that it preserves in gamut colors and clips those out of gamut, but they differ in how each handles the white point. The white point is the location of the purest and lightest white in a color space (also see discussion of color temperature). If one were to draw a line between the white and black points, this would pass through the most neutral colors.
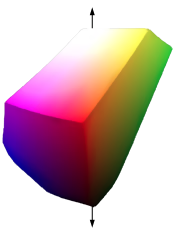
 3D Color Space
3D Color Space
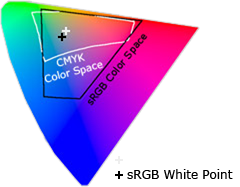
 2D Cross-Section
2D Cross-Section(Two Spaces at 50% Luminosity)
The location of this line often changes between color spaces, as shown by the "+" on the top right. Relative colorimetric skews the colors within gamut so that the white point of one space aligns with that of the other, while absolute colorimetric preserves colors exactly (without regard to changing white point). To illustrate this, the example below shows two theoretical spaces that have identical gamuts, but different white points:




from #1 to #2
→


Colorimetric
 Relative
RelativeColorimetric
Absolute colorimetric preserves the white point, while relative colorimetric actually displaces the colors so that the old white point aligns with the new one (while still retaining the colors' relative positions). The exact preservation of colors may sound appealing, however relative colorimetric adjusts the white point for a reason. Without this adjustment, absolute colorimetric results in unsightly image color shifts, and is thus rarely of interest to photographers.
This color shift results because the white point of the color space usually needs to align with that of the light source or paper tint used. If one were printing to a color space for paper with a bluish tint, absolute colorimetric would ignore this tint change. Relative colorimetric would compensate colors to account for the fact that the whitest and lightest point has a tint of blue.
SATURATION INTENT
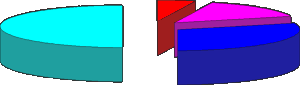
Saturation rendering intent tries to preserve saturated colors, and is most useful when trying to retain color purity in computer graphics when converting into a larger color space. If the original RGB device contained pure (fully saturated) colors, then saturation intent ensures that those colors will remain saturated in the new color space — even if this causes the colors to become relatively more extreme.
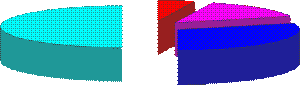
 Pie chart with fully saturated cyan, blue, magenta and red
Pie chart with fully saturated cyan, blue, magenta and red
Saturation intent is not desirable for photos because it does not attempt to maintain color realism. Maintaining color saturation may come at the expense of changes in hue and lightness, which is usually an unacceptable trade-off for photo reproduction. On the other hand, this is often acceptable for computer graphics such as pie charts.
Another use for saturation intent is to avoid visible dithering when printing computer graphics on inkjet printers. Some dithering may be unavoidable as inkjet printers never have an ink to match every color, however saturation intent can minimize those cases where dithering is sparse because the color is very close to being pure.
 Visible dithering due to lack of fully saturated colors
Visible dithering due to lack of fully saturated colors
PAY ATTENTION TO IMAGE CONTENT
One must take the range of image colors present into account; just because an image is defined by a large color space does not mean that it actually utilizes all of those extreme colors. If the destination color space fully encompasses the image's colors (despite being smaller than the original space), then relative colorimetric will yield a more accurate result.
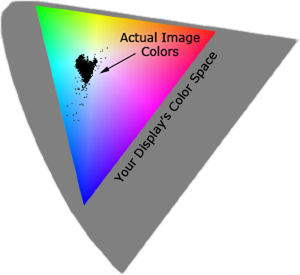
 Example Image
Example Image

The above image barely utilizes the gamut of your computer display device, which is actually typical of many photographic images. If one were to convert the above image into a destination space which had less saturated reds and greens, this would not place any image colors outside the destination space. For such cases, relative colorimetric would yield more accurate results. This is because perceptual intent compresses the entire color gamut — regardless of whether these colors are actually utilized.
SHADOW & HIGHLIGHT DETAIL IN 3D COLOR SPACES
Real-world photographs utilize three-dimensional color spaces, even though up until now we have been primarily analyzing spaces in one and two dimensions. The most important consequence of rendering intent on 3D color spaces is how it affects shadow and highlight detail.


If the destination space can no longer reproduce subtle dark tones and highlights, this detail may be clipped when using relative/absolute colorimetric intent. Perceptual intent compresses these dark and light tones to fit within the new space, however it does this at the cost of reducing overall contrast (relative to what would have been produced with colorimetric intent).
The conversion difference between perceptual and relative colorimetric is similar to what was demonstrated earlier with the magenta image. The main difference is that now the compression or clipping occurs in the vertical dimension — for shadows and highlight colors. Most prints cannot produce the range of light to dark that we may see on our computer display, so this aspect is of particular importance when making a print of a digital photograph.
Using the "black point compensation" setting can help avoid shadow clipping — even with absolute and relative colorimetric intents. This is available in the conversion properties of nearly all software which supports color management (such as Adobe Photoshop).
RECOMMENDATIONS
So which is the best rendering intent for digital photography? In general, perceptual and relative colorimetric are best suited for photography because they aim to preserve the same visual appearance as the original.
The decision about when to use each of these depends on image content and the intended purpose. Images with intense colors (such as bright sunsets or well-lit floral arrangements) will preserve more of their color gradation in extreme colors using perceptual intent. On the other hand, this may come at the expense of compressing or dulling more moderate colors. Images with more subtle tones (such as some portraits) often stand to benefit more from the increased accuracy of relative colorimetric (assuming no colors are placed within the gamut mismatch region). Perceptual intent is overall the safest bet for general and batch use, unless you know specifics about each image.
For related reading, please visit:
Part 1: Color Management
Part 2: Color Management: Color Spaces